FIGMA | PHOTOSHOP | UNREAL ENGINE 5
The Wandering Market is an open battle pass system. Players can earn free currency through playing matches and completing quests which are then spent to unlock items and cosmetics. Additionally, the Premium upgrade allows access to higher tier items and premium currencies. This system consists of two screens: the HUB and the Collections themselves. It was really important to give the sense that the player has stumbled across a secret whimsical market full of weird trinkets from different realms.
With the Wandering Market being the first big monetization push for Smite 2, there was a focus on ensuring this feature would promote community engagement, improve daily active users, and promote monetization. I worked closely with stakeholders, design, engineering, and monetization to align priorities and goals, iterating on feedback and pitching improvements to the UX flow in order to establish these concerns.
As the lead UI/UX design on this feature, it was also my responsibility to come in behind programming and polish every detail in UE5. From tweaking highlight states to creating button animations to editing string tables to adjusting blueprints - all polish fell to me to ensure a quality final product.
Objective
- Centralize the Markets: Introduce a Wandering Market Hub where all related activities and stores are accessible.
- Increase Player Retention: Utilize a structured reward system that encourages continuous and engaging play.
- Enhance Monetization: Leverage premium tiers, exclusive items, and the ability to purchase progression boosts.
- Ensure Satisfactory Player Experience: Deliver diverse and high-value rewards to satisfy a broad player demographic.
User Flow
In order to ensure a straight forward user experience, I created a user flow to illustrate the steps a player would take to interact with the Wandering Market. The experience had to be as straight forward as possible to ensure easy player engagement with the system.
Cosmetic Grid
One of the most important elements of the Wandering Market is the completely customizable grid. This grid was built in tandem with programming and design to create a straight forward way to assign different cosmetic types on the grid. It offered the team a lot of flexibility when determining how we wanted to present items and easily swap assets around if there were any last minute monetization changes. All tiles were adjustable into order to use the system in future screens such as a feature page for the store.
I calculated all of the different tiles sizes that would be needed for the grid and assigned cosmetic types to each size based on how they would best be displayed.
To show proof of the different types of grid layouts based on how many cosmetics available in any given collection, I wireframed multiple grid configurations going all the way up to 10 items on a single grid. However, it was decided 7 would be the max in order to ensure a good visual representation of the cosmetics.
States and Conditions
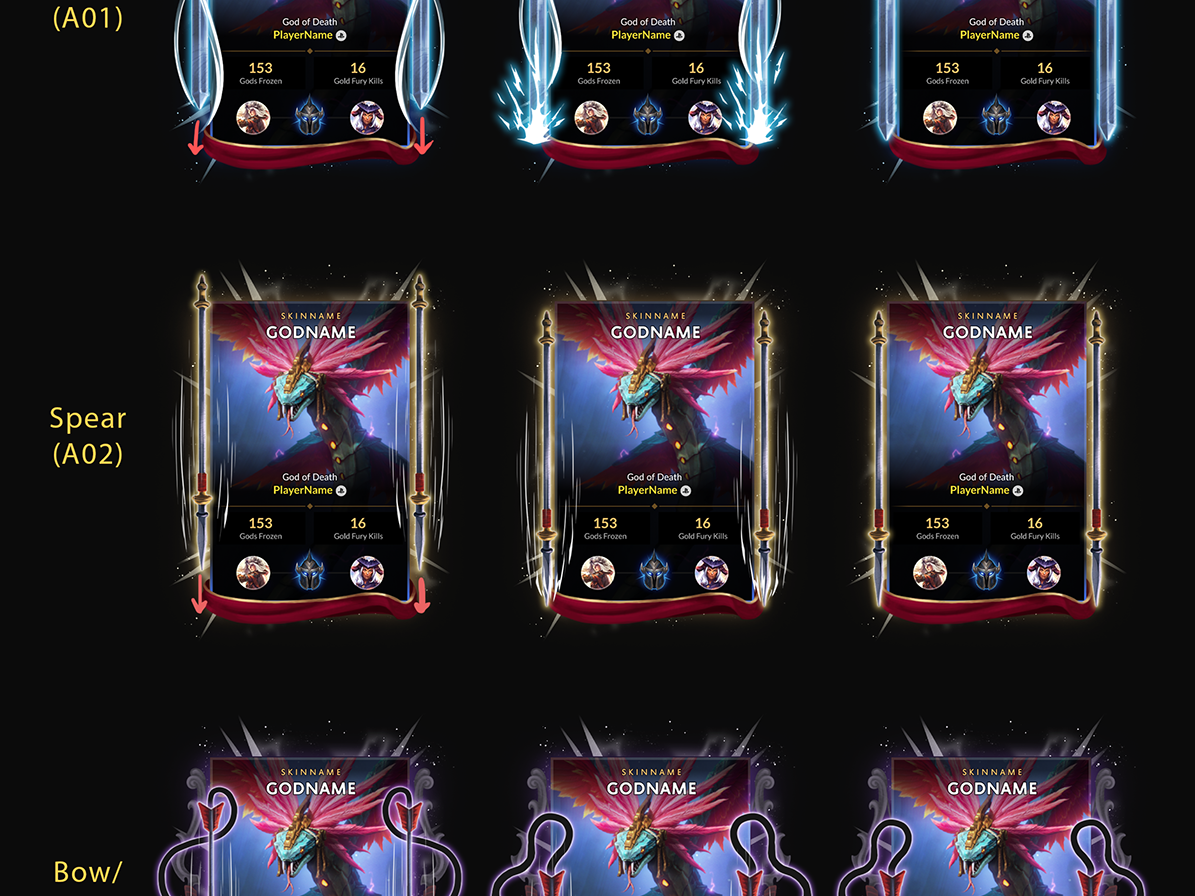
Not every item would display well at all sizes, but we still need multiple options in order for the customizable grid would work accordingly with monetization needs. To ensure consistency, I curated a set of rules for cosmetic sizing to align design, programing, and monetization.
To help players understand obtainability of pages, the headers had to have multiple states depending on token count, premium locked/unlocked, or sale tags.
Every cosmetic icon state was defined to ensure clarity in the collection grid navigation and obtainability.
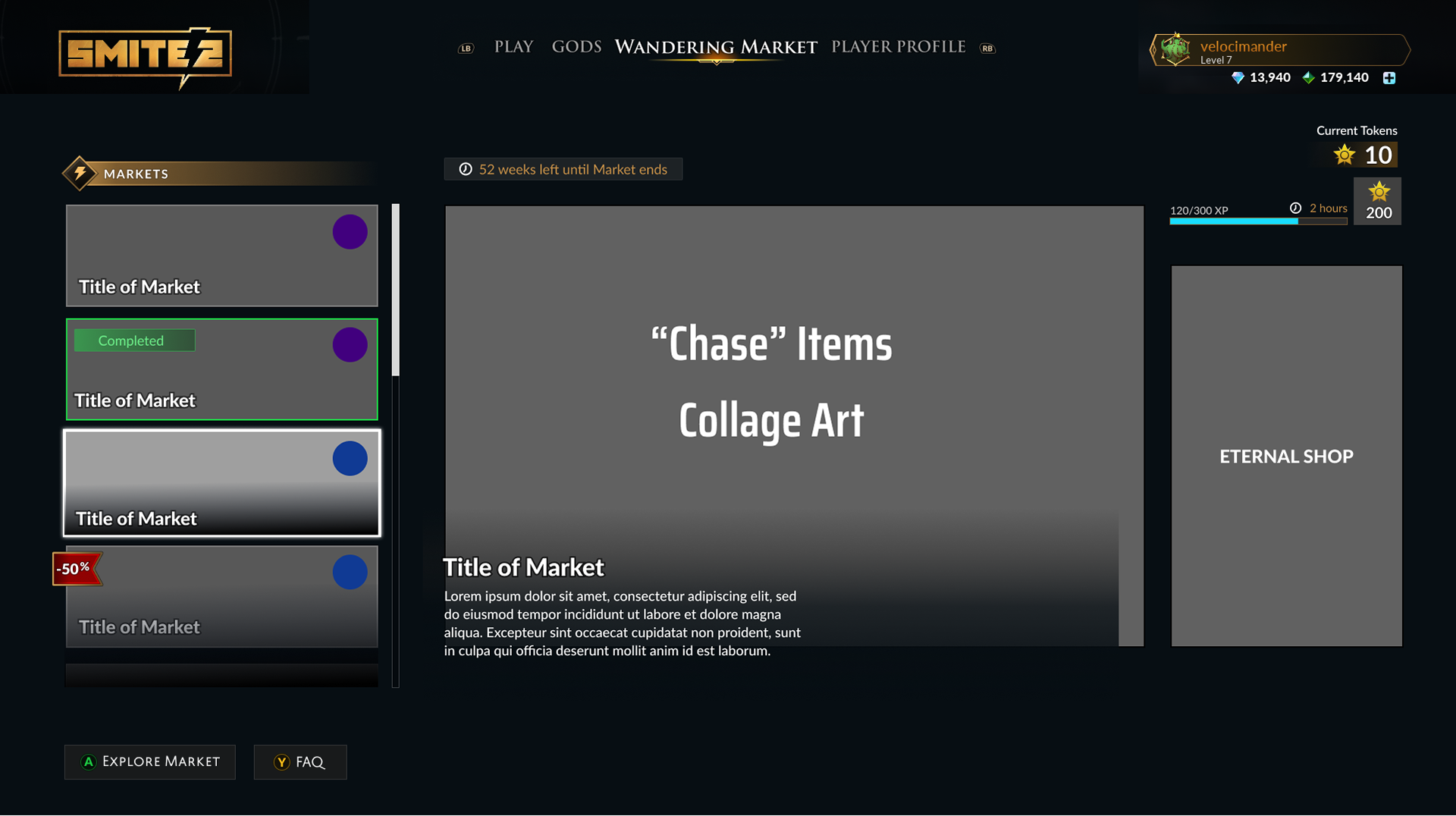
Mock Up Iterations
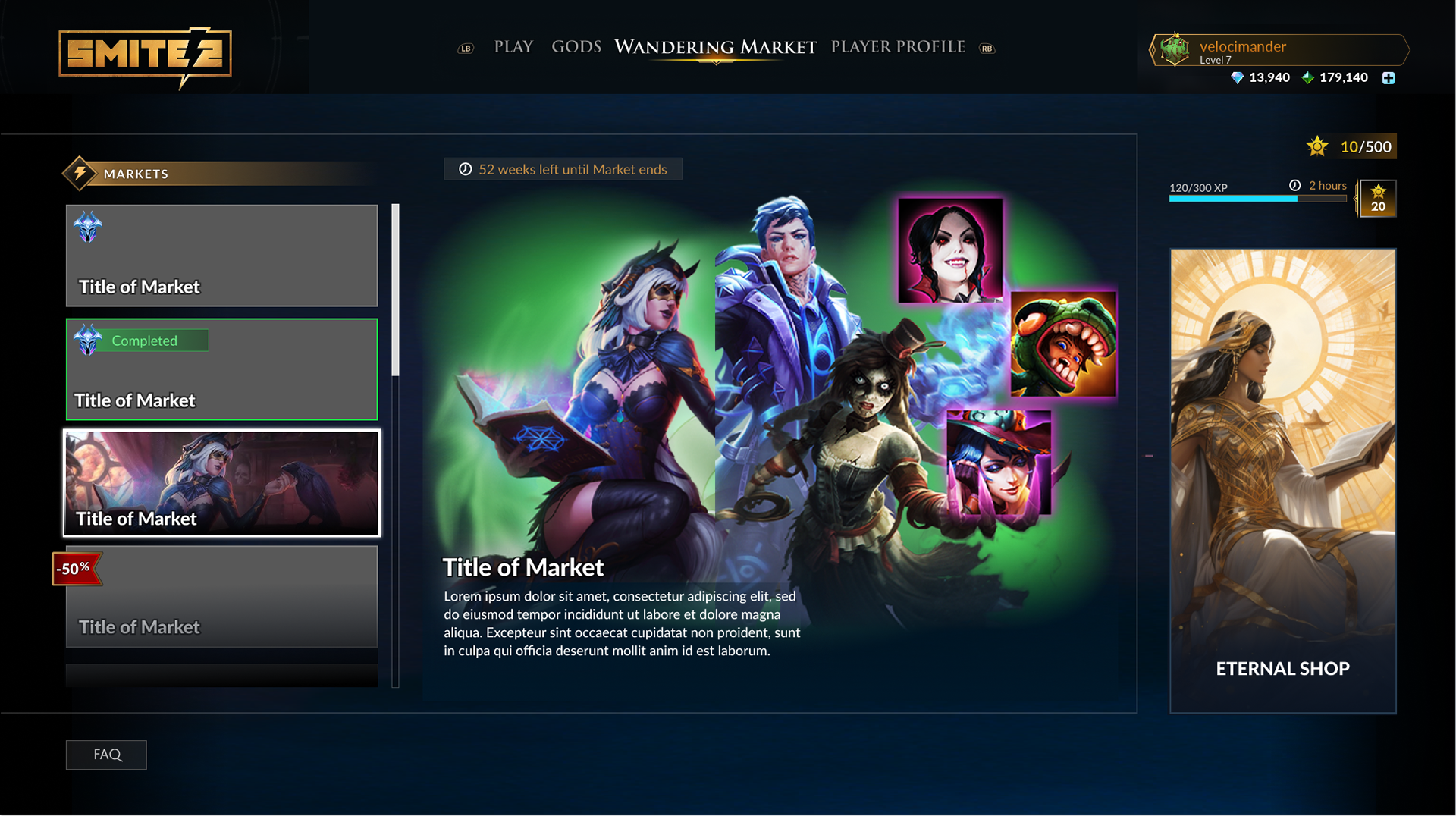
HUB




Final Product
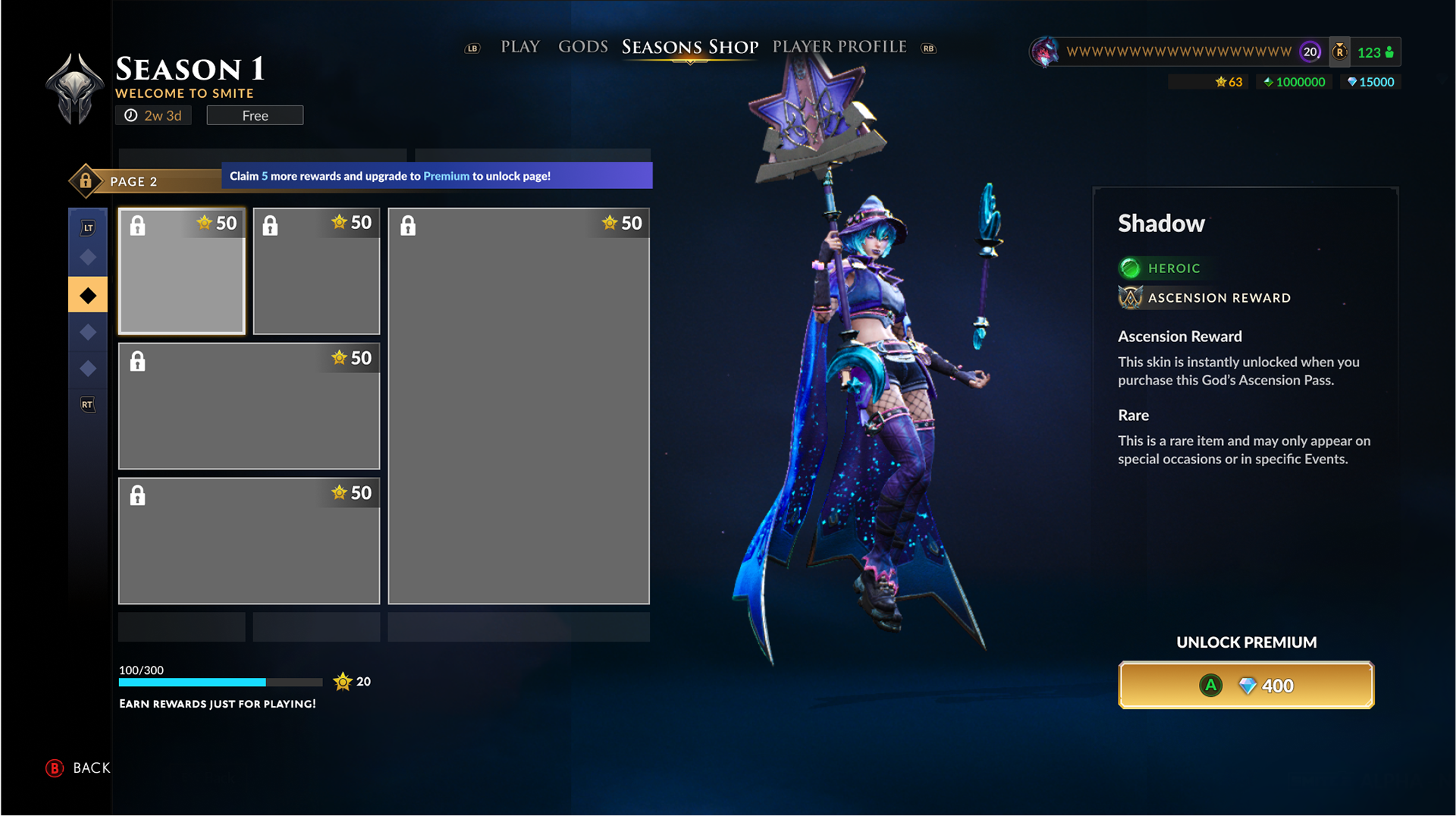
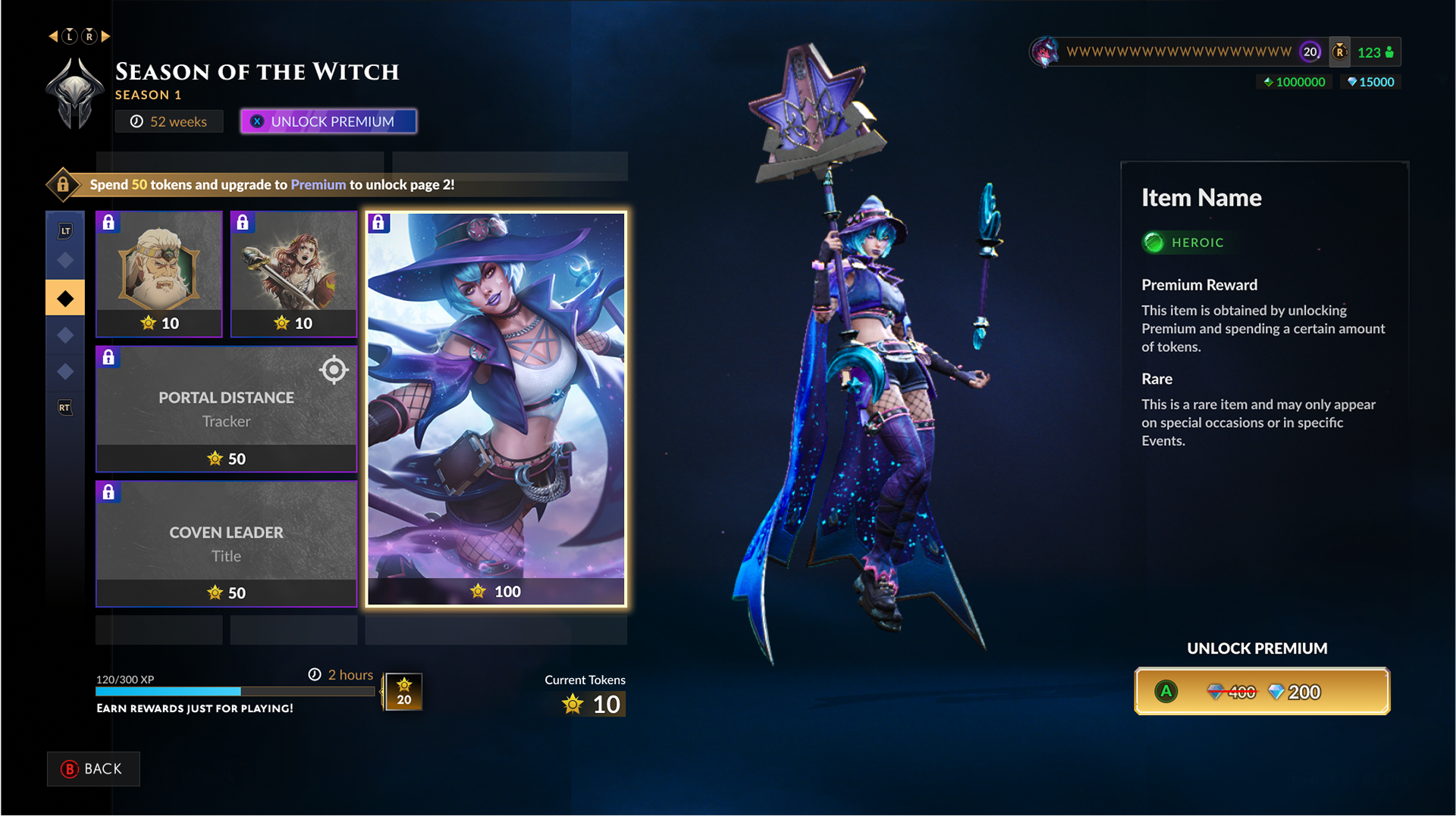
Collections




Final Product